What to expect
By the end of the tutorial you will have switched your website from using the Hugo Academic theme to using the new Hugo Apéro theme designed by Alison Hill
Specifically you will be able to migrate your blog, publications, and talks. If you need to migrate courses, I recommend taking a look at how Alison and Kelly Bodwin organized their courses and workshops into projects using this theme. I didn’t have projects prior to converting my site, but after creating a few projects post-Apéro I’m confident any projects you’ve created pre-Apéro will carry over easily.
Projects on my site: https://silvia.rbind.io/project
If you like videos, Alison recorded a walkthrough of this conversion process using Julia Silge’s site as an example.
What not to expect
A tutorial on how to create a Hugo Apéro site from scratch – but don’t worry! Alison covers this in a workshop she gave for R-Ladies Tunis and in the Get started series of blog posts included in the documentation site.
The Plan
I was lucky that Alison had already started converting her own personal site because she gave me a template and example to follow!
We’ll follow the steps below throughout the tutorial and each of the six steps comes with its own commit in my git history, so you can see exactly what I changed and when.
{{}}Then we’ll reuse and migrate your existing content, set up a contact form, tidy up your directory, explore some resources for customizing your new site, and end with the grand finale: deploying your new site!
Prework
Branch deploy
Create a new apero branch from the primary branch of your website repository
git checkout -b aperoto create new local branchgit push --set-upstream origin aperoto push new branch to GitHub
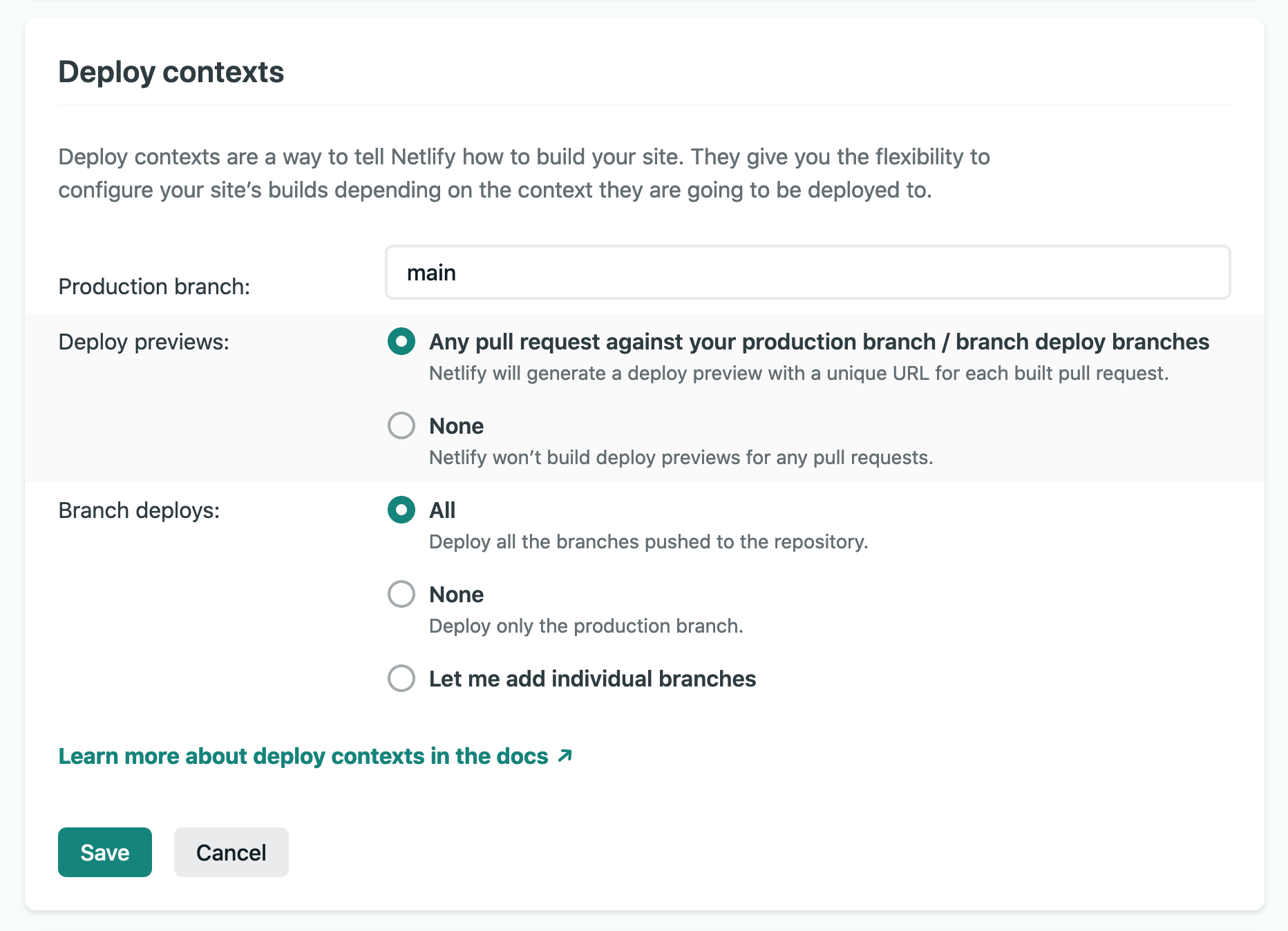
Create a new Netlify deploy from your apero branch by enabling branch deploys on Netlify.com. Garrick Aden-Buie kindly provided some great resources on how to do this on Twitter. Netlify will automatically deploy a live preview of your site from your new branch to a link like <branch-name>--silvia.netlify.app. In my case it was https://apero–silvia.netlify.app
Site settings: Build & deploy > Continuous Deployment > Deploy contexts
Your new apero branch deploy at this point is an independent copy of your current website so from here on out you can make changes freely without affecting anything in your main branch :tada:
Hugo version
The last piece of prework before we dive in is to update your local version of Hugo and update the Hugo version accordingly in a few different places.
-
Update Hugo locally using
blogdown::install_hugo()(for me the latest version was v0.82.1)blogdown::install_hugo() -
Update .Rprofile and then restart R per the instructions that appear in the console.
# fix Hugo version options(blogdown.hugo.version = "0.82.1") -
Update netlify.toml
[context.production.environment] HUGO_VERSION = "0.82.1" HUGO_ENV = "production" HUGO_ENABLEGITINFO = "true" [context.branch-deploy.environment] HUGO_VERSION = "0.82.1" [context.deploy-preview.environment] HUGO_VERSION = "0.82.1" -
Run
blogdown::check_site()to find any issues. In my case these checking functions found a Hugo version mismatch and I ended up having to specifically runblogdown::install_hugo("0.82.1")to resolve it.Console output
― Checking netlify.toml... ○ Found HUGO_VERSION = 0.82.1 in [build] context of netlify.toml. | Checking that Netlify & local Hugo versions match... | Mismatch found: blogdown is using Hugo version (0.69.2) to build site locally. Netlify is using Hugo version (0.82.1) to build site. ● [TODO] Option 1: Change HUGO_VERSION = "0.69.2" in netlify.toml to match local version. ● [TODO] Option 2: Use blogdown::install_hugo("0.82.1") to match Netlify version, and set options(blogdown.hugo.version = "0.82.1") in .Rprofile to pin this Hugo version (also remember to restart R). | Checking that Netlify & local Hugo publish directories match... ○ Good to go - blogdown and Netlify are using the same publish directory: public ― Check complete: netlify.toml
If you end up needing to make your own changes, I recommend running blogdown::check_site() again when you’re done to make sure you’ve resolved all of the issues.
And then run blogdown::serve_site() to render a live preview of your site :rocket:
1. Install theme alongside Academic, change in config.toml
Follow along with me at commit cc5d24
The first step is to install all of the Hugo Apéro theme files to the theme/ folder in your site directory:
blogdown::install_theme(theme = "hugo-apero/hugo-apero",
update_config = FALSE,
force = TRUE)Console output
trying URL 'https://github.com/hugo-apero/hugo-apero/archive/main.tar.gz'
downloaded 21.4 MB
Do not forget to change the 'theme' option in 'config.toml' to "hugo-apero"
Warning message:
The theme has provided an example site. You should read the theme's documentation and at least take a look at the config file config.toml (or .yaml) of the example site, because not all Hugo themes work with any config files. As indicated in console output, modify the config.toml file so it points to your new theme folder instead of hugo-academic:
#theme = "hugo-academic"
theme = "hugo-apero"At this point you will probably start to get some error messages like the one below. Don’t panic! Let’s get through the rest of the steps first. I’m including my errors in this post in case they are helpful/validating for you!
Could not build site because certain shortcodes weren't found
Error: Error building site: "/Users/silvia/Documents/Website/silvia/content/home/demo.md:58:1": failed to extract shortcode: template for shortcode "alert" not found2. Copy all Academic shortcodes to layouts/ root (remove later)
Follow along with me at commit f3c7d53
Copy the shortcodes
From
themes/hugo-academic/layouts/shortcodes/To
layouts/shortcodes/
My error message:
Error: Error building site: TOCSS: failed to transform "style.main.scss" (text/x-scss): SCSS processing failed: file "stdin", line 7, col 24: Invalid CSS after "...textFontFamily:": expected expression (e.g. 1px, bold), was "<no value>;"3. Remove all assets
Follow along with me at commit 3843c76
Before deleting anything, I recommend making a backup of your entire website folder, just in case.
In the assets/ root folder, delete:
the
images/folder which might contain your site iconthe
scss/folder which might contain yourcustom.scssfile
My error message:
Error: Error building site: TOCSS: failed to transform "style.main.scss" (text/x-scss): SCSS processing failed: file "stdin", line 7, col 24: Invalid CSS after "...textFontFamily:": expected expression (e.g. 1px, bold), was "<no value>;"4. Remove all custom layouts
Follow along with me at commit 1ad7e3d
I had a couple of partials that I deleted from the layouts/ folder:
- partials/site_footer.html which provided a custom footer for my website
- partials/widgets/about.html which included the custom formatting for certificates in the Education section of the About page of my Academic site
My error message:
Error: Error building site: TOCSS: failed to transform "style.main.scss" (text/x-scss): SCSS processing failed: file "stdin", line 7, col 24: Invalid CSS after "...textFontFamily:": expected expression (e.g. 1px, bold), was "<no value>;"5. Copy over Apéro example site config.toml file
Follow along with me at commit db37289
Rename config.toml in the root folder to config_old.toml
Copy config.toml
From
themes/hugo-apero/exampleSite/To your root directory (in my case it was
silvia/)
My error message:
Error: Error building site: failed to render pages: render of "page" failed: execute of template failed: template: _default/single.html:3:8: executing "_default/single.html" at <partial "head.html" .>: error calling partial: "/Users/silvia/Documents/Website/silvia/themes/hugo-apero/layouts/partials/head.html:14:53": execute of template failed: template: partials/head.html:14:53: executing "partials/head.html" at <js>: can't evaluate field Build in type string6. Remove Academic config/ directory
Follow along with me at commit 5541f38
Delete the config/ folder from your root directory (in my case silvia/)
I learned the hard way that the error below was due to not using an updated version of Hugo, which is why I included that step in the Prework. All this to say, I’m hoping you don’t see the error below!
My error message:
Error: Error building site: failed to render pages: render of "page" failed: execute of template failed: template: _default/single.html:3:8: executing "_default/single.html" at <partial "head.html" .>: error calling partial: "/Users/silvia/Documents/Website/silvia/themes/hugo-apero/layouts/partials/head.html:14:53": execute of template failed: template: partials/head.html:14:53: executing "partials/head.html" at <js>: can't evaluate field Build in type stringMigrating the content
Assuming you have made it this far and are able to at least serve a live site that uses the new Hugo Apéro theme, you are ready to start migrating your content! :tada:
File are organized differently in Hugo Apéro and the next steps detail the high-level changes I made to get my content to fit the new structure. The goal was to have my site parallel the Hugo Apéro example site and Alison’s personal site.
File organization
To get an overview of how the file structure is different between the Academic and Apéro themes we’ll look at the content/ folder of the Apéro example site, my old Academic site, and my current Apéro site. These are organized into the panelsets below.
Location: silvia/themes/hugo-apero/exampleSite
├── config.toml
├── content
├── _index.md
├── about
├── blog
├── collection
├── contributors.md
├── elements
├── form
├── license.md
├── project
└── talk Location: silvia/
.
├── config.toml
├── content
├── authors
├── courses
├── home
├── license.md
├── post
├── project
├── publication
├── slides
└── talk Location: silvia/
.
├── config.toml
├── content
├── _index.md # <-- new!
├── about # <-- new!
├── blog # <-- renamed (formerly post)
├── collection # <-- new!
├── form # <-- new!
├── license.md
├── project
├── publication
└── talkAbout page
Resource: Customize your about page | Hugo Apéro
My About page:
I wanted to reuse my content from the About section of my Academic site, so I did a lot of copy-and-pasting into the right spots before editing. These steps are outlined in the table below.
| Step | Content to copy | From | To |
|---|---|---|---|
| 1 | Folder | themes/hugo-apero/exampleSite/content/about/ | content/ |
| 2 | Body part 1 | content/authors/silvia/_index.md | content/about/header/index.md |
| 3 | Body part 2 | content/authors/silvia/_index.md | content/about/main/index.md |
| 4 | Biography → outro | content/authors/silvia/_index.md | content/about/main/index.md |
| 5 | Interests → link_list | content/authors/silvia/_index.md | content/about/sidebar/index.md |
| 6 | Photo | content/authors/silvia/avatar.png | content/about/sidebar/avatar.png |
Homepage
Resource: Customize your homepage | Hugo Apéro
My homepage: content/_index.md
Copy _ index.md from
themes/hugo-apero/content/tocontent/Save an image for your homepage in the
static/img/folderSpecify your homepage image in _ index.md
Blog
My blog listing: content/blog/_index.md
Update [menu] options in config.toml to activate Blog by changing url = "/blog/" and renaming content/post/ to content/blog/ to activate the new Apéro layout with the sidebar on the blog post listing and to enable thumbnails
[[menu.header]]
name = "Blog"
title = "Blog"
url = "/blog/"
weight = 2 # <-- item 2 in the navigation barEdit content/blog/_ index.md with heading for the Blog listing page
Make sure
text_link_url: /blog/The
author:field will populate the by-line in each blog post unless another author is indicated in the YAML of the blog post.
Publications
My publication listing: content/publication/_index.md
Update [menu] options in config.toml to activate Publications
[[menu.header]]
name = "Publications"
title = "Publications"
url = "/publication/"
weight = 4 # <-- item 4 in the navigation barRename content/publication/_ index.md to _ index-old.md and copy over _ index.md from themes/hugo-apero/exampleSite/content/blog/
Edit content/publication/_ index.md to suit your preferences
Modify individual publications:
- The Apéro theme doesn’t have a built-in “abstract” field so I copied and pasted the content in this field from the YAML of each publication page into the area below the YAML.
- If your publications have multiple authors, they can be included as a string list in the
author:field of the YAML
Talks
My talk listing: content/talk/_index.md
Rename content/talk/_ index.md to _ index-old.md and copy over _ index.md from themes/hugo-apero/exampleSite/content/talk/
Edit content/talk/_ index.md to suit your preferences
.Rmd → .Rmarkdown
You can create content for your blogdown site from .md, .Rmd, and .Rmarkdown files, anytime and anywhere. However, there are some limitations:
- .md is great if your file doesn’t contain any R code
- .Rmd files generate .html files while .Rmarkdown files generate .markdown files. Both can run R code, but only .markdown files generated from .Rmarkdown benefit from some of the features available from Hugo, like the syntax highlighting built into Apéro.
If you were writing R tutorials/posts/etc. in .Rmd (like me), you will notice any code chunks you were displaying will not be formatted with proper syntax highlighting :cry: To remedy this, you will have to:
Change these index.Rmd files to index.Rmarkdown (I recommend using your computer’s file explorer for this)
Rebuild your index.Rmarkdown files to index.markdown (using
blogdown::build_site(build_rmd = TRUE), see the helper functions for more granular control)Delete the index.html output files that had previously been generated
Rebuilding your R Markdown pages may not be a good idea if they contain code that might break, so please proceed with caution!
If you made it this far, congratulations! You have a brand new site! :partying_face:
Final touches
Contact form
Resource: Built-in Contact Form | Hugo Apéro
If you’d like to use Apéro’s built-in contact form powered by Formspree, copy the themes/hugo-apero/exampleSite/content/form/ folder into content/ and edit contact.md.
Tidying up your directory
Now you can delete all of the files and folders you don’t need anymore!
I’m including the files and folders I deleted as a list and as a directory tree. These are organized in the panelset below.
- The content folders carried over from Hugo Academic: authors, home, post, courses, and slides
- The config folder
- The resources folder
- The data folder containing fonts and themes folders
- The assets/images folder
- The static/img/headers, static/publications, and static/rmarkdown-libs folders
- All of the index.html files in the blog, publication, and talks folders
- The old config file, that I had renamed config_old.toml
- The old index files that I had renamed _ index-old.md
- The partials in layouts/shortcodes
- And finally the themes/hugo-academic folder! 🔥
I deleted the following files:
- All of the index.html files in the blog, publication, and talks folders
- The old config file, that I had renamed config_old.toml
- The old index files that I had renamed _ index-old.md
And I deleted the folders indicated in this directory tree:
Location: silvia/
.
├── config # <-- this folder
├── resources # <-- this folder
├── data # <-- this folder
├── assets
│ └── images # <-- this folder
├── static
│ ├── img
│ │ └── headers # <-- this folder
│ ├── publications # <-- this folder
│ └── rmarkdown-libs # <-- this folder
├── layouts
│ └── shortcodes # <-- custom partials in this folder
└── themes
└── hugo-academic # <-- this folderCustomizing your site
Hopefully all of that wasn’t terrible, and if it was, please know I’m rooting for you. You’re doing great! :raised_hands:
Now you get to enjoy the fun part which is customizing your site! The theme documentation goes through this in detail:
Deploying your new site
Once you’re happy with your new Apéro site, the last step is to merge your apero branch with the primary branch of your website repository. But first, a few steps:
Optional: Create a branch of your primary branch and call it
hugo-academicso that you have a snapshot of your Academic files right before the merge. Since we set up Netlify to deploy all of our branches, there will now be a live link for this new branch that you can visit whenever you feel like time traveling back to your old site. For me this link is https://hugo-academic–silvia.netlify.app/-
Switch back to your
aperobranch and update thebaseURLfield in config.toml to your regular website path. In my case:baseURL = "https://silvia.rbind.io/"Then commit and push this change to your
aperobranch. Merge your
aperobranch with your primary branch. I usually use git commands in a combination of the RStudio terminal and the Git pane, but for this big merge I felt more comfortable doing it on github.com! :sweat_smile: Do what feels most comfortable for you.-
Resolve any merge conflicts (I had a few!) in the git tool of your choosing. These are the git commands GitHub recommended:
git fetch origin # makes sure local files were recent git checkout apero # moves you to your `apero` branch git merge main # attempts a merge with your `main` branchWhen you’re finished, commit your changes and push. Then follow these next steps, also recommended by GitHub:
git checkout main # moves you to your `main` branch git merge --no-ff apero # creates a new commit for the mergeThis step will sort of replace all of the files that both themes had in common with the
aperoversion (e.g. config.toml, netlify.toml, content/publication), and leave the old Academic files alone. So you will have to delete these extra Academic files (again!). I’m not sure how to avoid this – maybe it’s not an issue when you don’t have merge conflicts? I don’t know :thinking: -
Tidy up your directory (again?)
Go through the steps above to clean out any residual Academic files from your directory. Make sure to check your
content/folders for any example files from Academic that might still be hanging around and delete them.Then run
blogdown::serve_site()to build your new Apéro site locally. Go through the site and make sure everything looks the way it should and that links are generally pointing to the right places.When you’re satisfied, commit the changes to your primary branch!
There may be a lot of files that were deleted and added during the switch to Apéro and, while not generally recommended, I used thegit add .command to stage all of the changes at once, commited the changes, and then pushed. I did this after thoroughly looking through the list of changed files so I knew what was happening. Wait a couple of minutes for the changes to get pushed to your primary branch (e.g.
main) and then wait patiently for Netlify to build your site after the merge.Celebrate and share your brand new site! 🎉 🥳 🍾
If you share on Twitter, use the #HugoApero hashtag so the Hugo Apéro squad can clap for you!