Did you know that 97.4% of home pages have web accessibility failures??? 😱
This finding is one of many from an accessibility analysis that non-profit WebAIM (Web Accessibility in Mind) conducts annually on home pages of the top one million websites. You can find a summary of these findings in a WebAIM blog post and detailed information in the full report, both published on April 30, 2021.
Learning about all of the ways that digital content is made inaccessible to people with disabilities has made me take inventory of the different ways that I have contributed to this problem (there was some shame to process here 🙈).
The magic of R Markdown has given me the gift of turning R code into a variety of HTML outputs including R notebooks, xaringan presentation slides, and websites like this one – all of which I’ve been able to share freely online with others. This magic though (like all magic?) comes with limitations. R tools (and technology more broadly) can’t automatically ensure that its various outputs are accessible to everyone. That’s where we come in as software developers and content creators and take personal responsibility. At the risk of extending this metaphor too far, I’ll finish by offering the framework that we all need to practice (accessibility) spells/skills in order to use these magical tools responsibly.
All of this to say that gaining awareness about accessibility as a way to create the more inclusive world that I want to live in has motivated me to do better. I even found myself excited to conduct accessibility audits on my digital content, including my personal website (data viz too)!
My audit results
I relied on WebAIM’s Web Accessibility Evaluation Tool (WAVE) to help me get started. I installed the Firefox extension to conduct my audit. Here’s what I found at a high level, and each section of the post contains an itemized list of failures for the page along with a screenshot:
Most errors corresponded with missing alt-text for any images that are used to decorate page sidebars or populate thumbnails
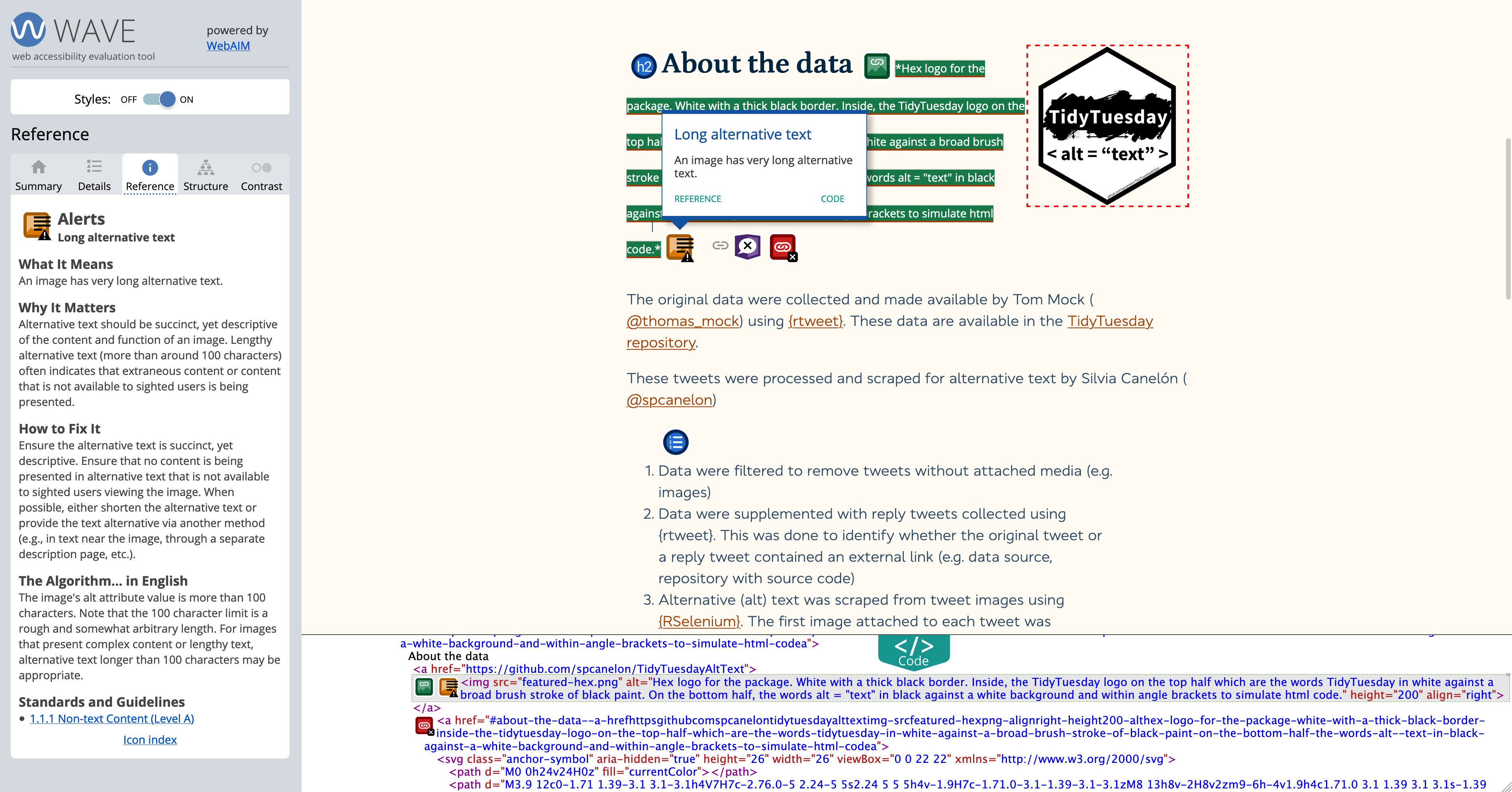
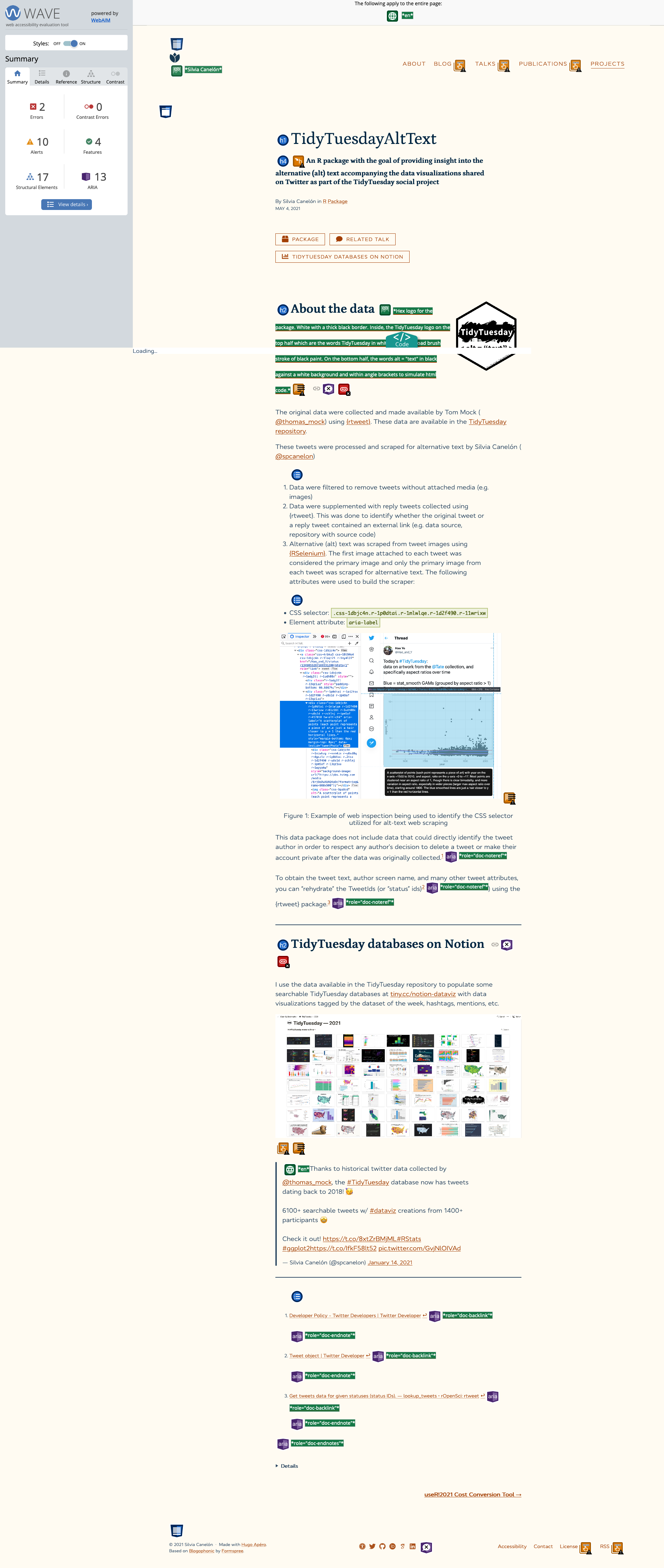
Some of my alt-text descriptions are too long! 😆 I’ll use this example to highlight some of the super helpful features of the WAVE tool. Below is a screenshot of the tool when I select the alert next to the super long alt-text description for a hex logo 🤦♀️
WAVE tool reference and code accompanying an alert
My blog and talk listings have redundant links because these layouts have thumbnails enabled and both the thumbnail and the title of the post are active links
There are 5 alerts (combined) in the navigation bar and footer that appear on every page. These correspond to redundant title links. For example, the link for my Blog has the name “Blog” and also the title “Blog.” This is something I can fix easily in the config.toml configuration file. I was wondering how these two fields were different in that file and now I know!
The blog post example I documented here contained 177 low contrast errors! These were all related to the arduino syntax highlighting in the various code chunks that I included. The code chunks currently feature primarily gray code against a white background.
Next steps
I’m definitely not an accessibility expert by any stretch of the imagination. But the great thing is, I don’t have to be an expert in order to correct some of these failures! :muscle:
I’m going to need some more Hugo knowledge to correct some of the other ones but I think I’ve become familiar enough with the Hugo Apéro theme building this site that I might be able to poke around and make some changes. In either case, I’ll be documenting my changes in this a11y series of blog posts, so stay tuned and follow along with me!
Update (June 7, 2021): I’ve opened issue #28 and have the first changes in branch
wave-audit-1available to preview before merging.
I’ll be learning from the WCAG primer from TetraLogical, recommended by the a11y Project, and the WCAG resources from WebAIM.
And last but not least:
Even if I manage to correct all of these errors and alerts, it doesn’t mean my site is fully accessible.
It just means it’s more accessible than when I began. There are numerous accessibility considerations that are very hard to test for failure (e.g. cognitive accessibility, flexibility, etc.) that I continue to learn about. Also, accessibility is changing all of the time, and we need to be ready to change with it. So just like with R, the learning doesn’t stop! 🤓
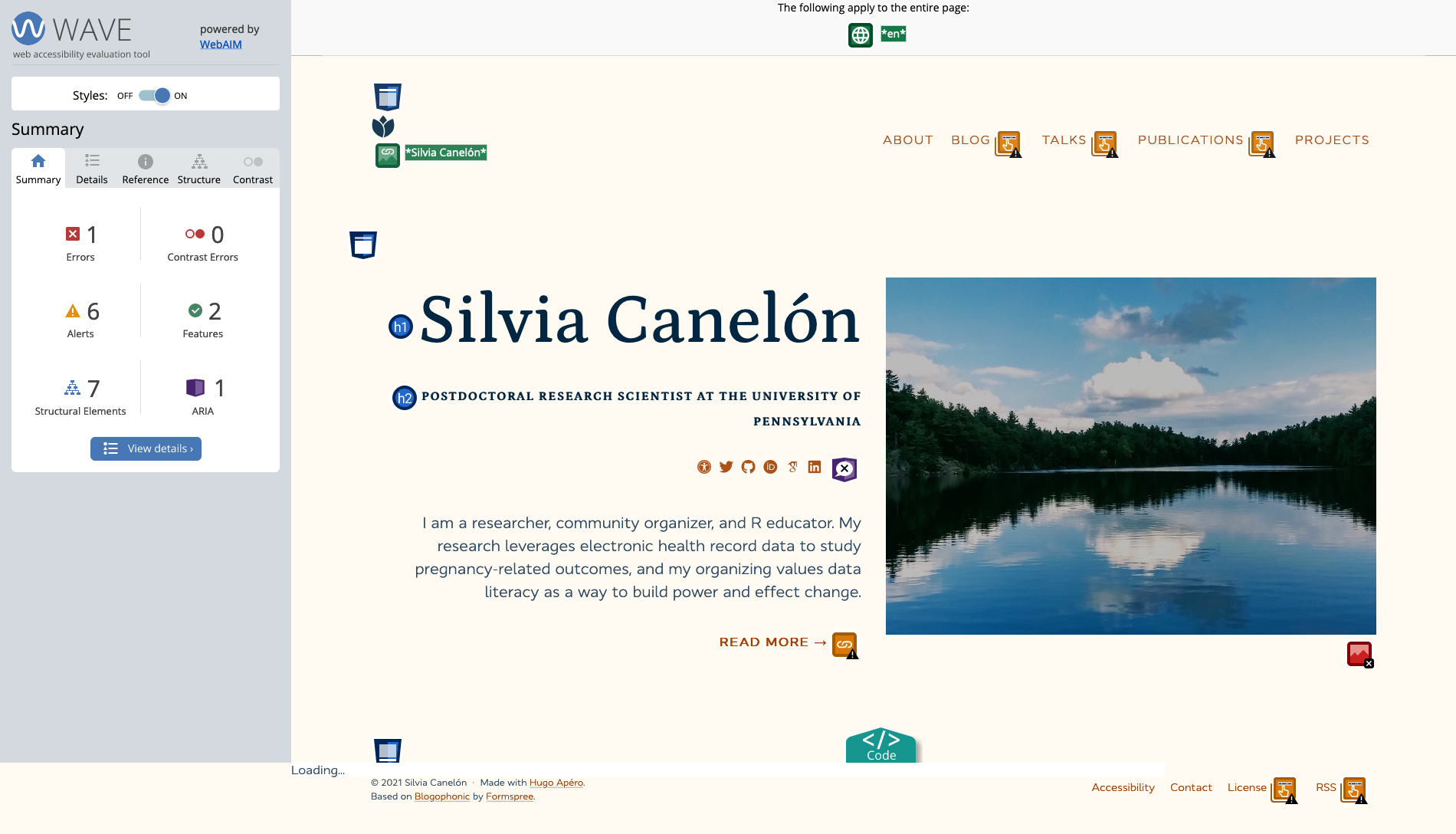
Home page
Link: https://silvia.rbind.io/
Audit results:
- 1 error
- 1 x Missing alternative text
- 6 alerts
- 1 x Suspicious link text
- 5 x Redundant title text
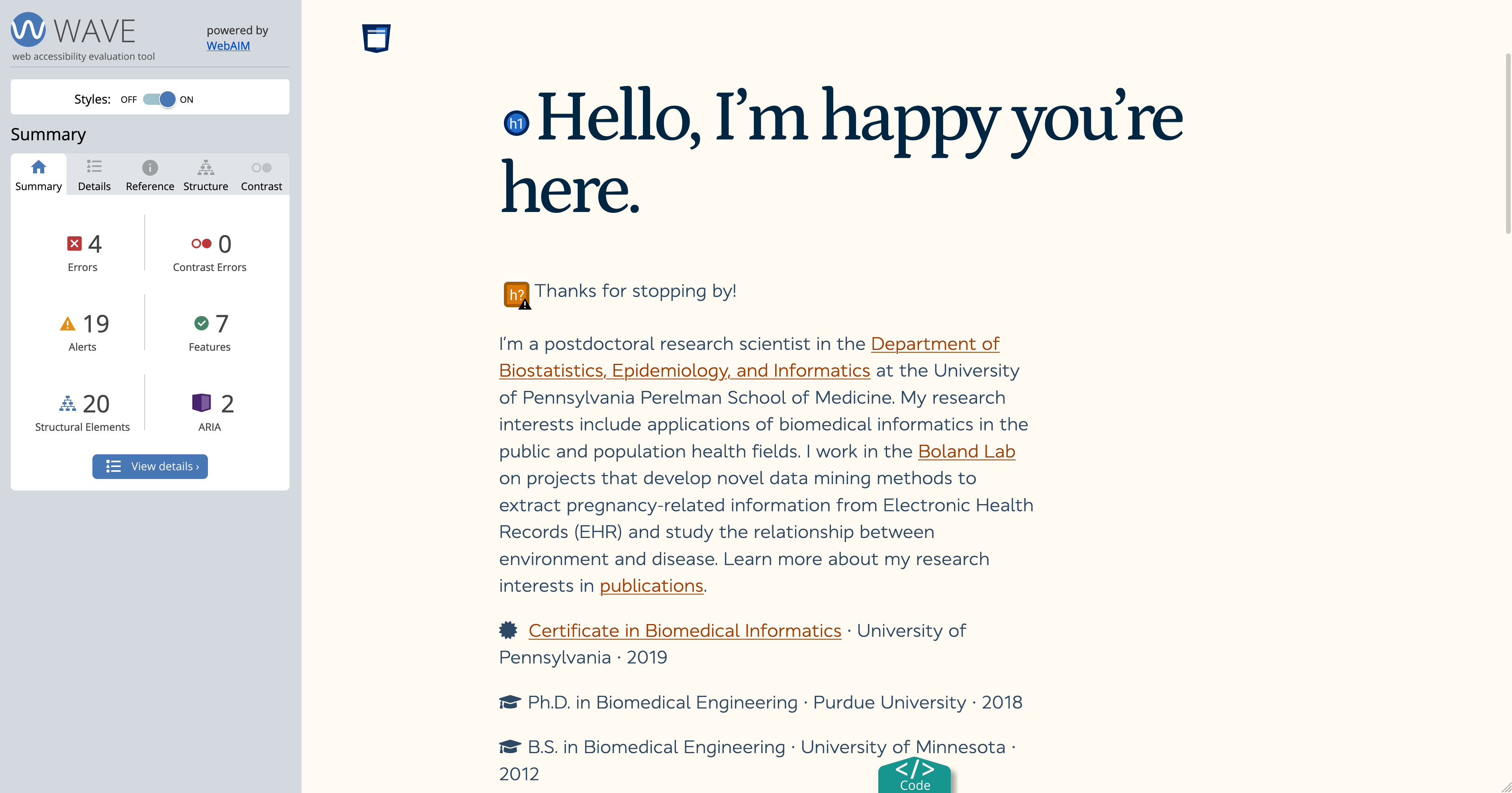
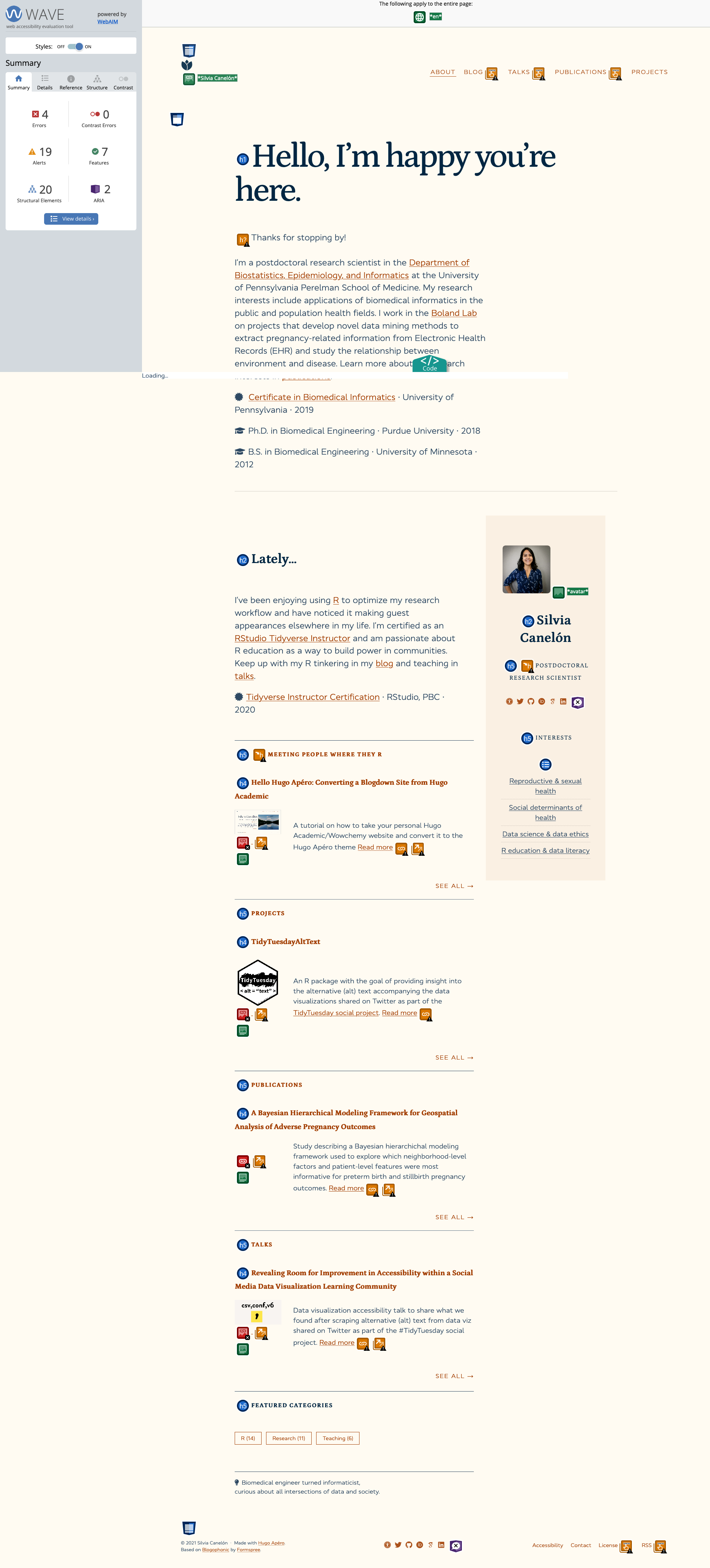
About page
Link: https://silvia.rbind.io/about/
Audit results:
- 4 errors
- 3 x Linked image missing alternative text
- 1 x Empty link
- 19 alerts
- 2 x Skipped heading level
- 1 x Possible heading
- 4 x Suspicious link text
- 7 x Redundant link
- 5 x Redundant title text
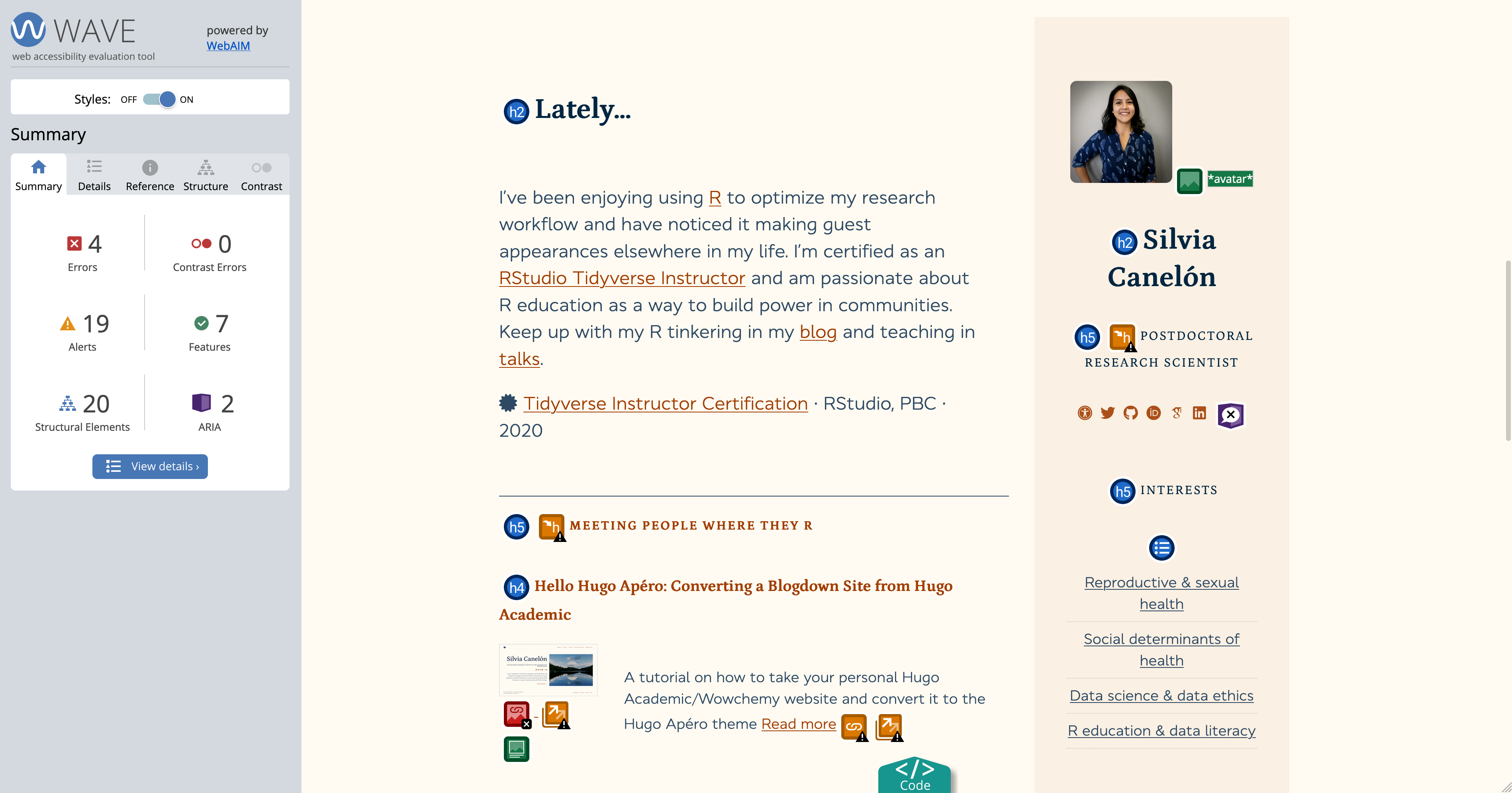
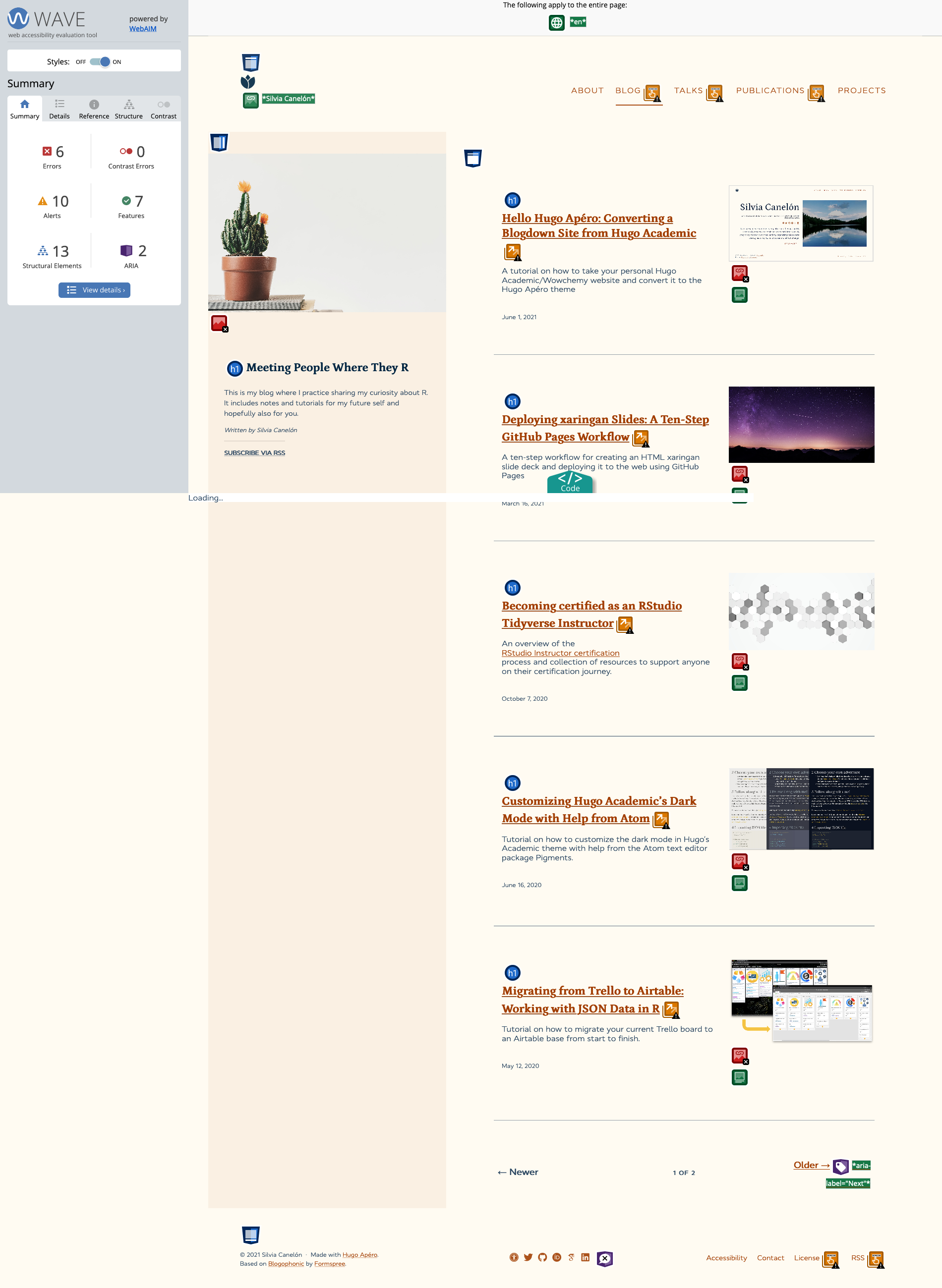
Blog page
Link: https://silvia.rbind.io/blog/
Audit results:
- 6 errors
- 1 x Missing alternative text
- 5 x Linked image missing alternative text
- 10 alerts
- 5 x Redundant link
- 5 x Redundant title text
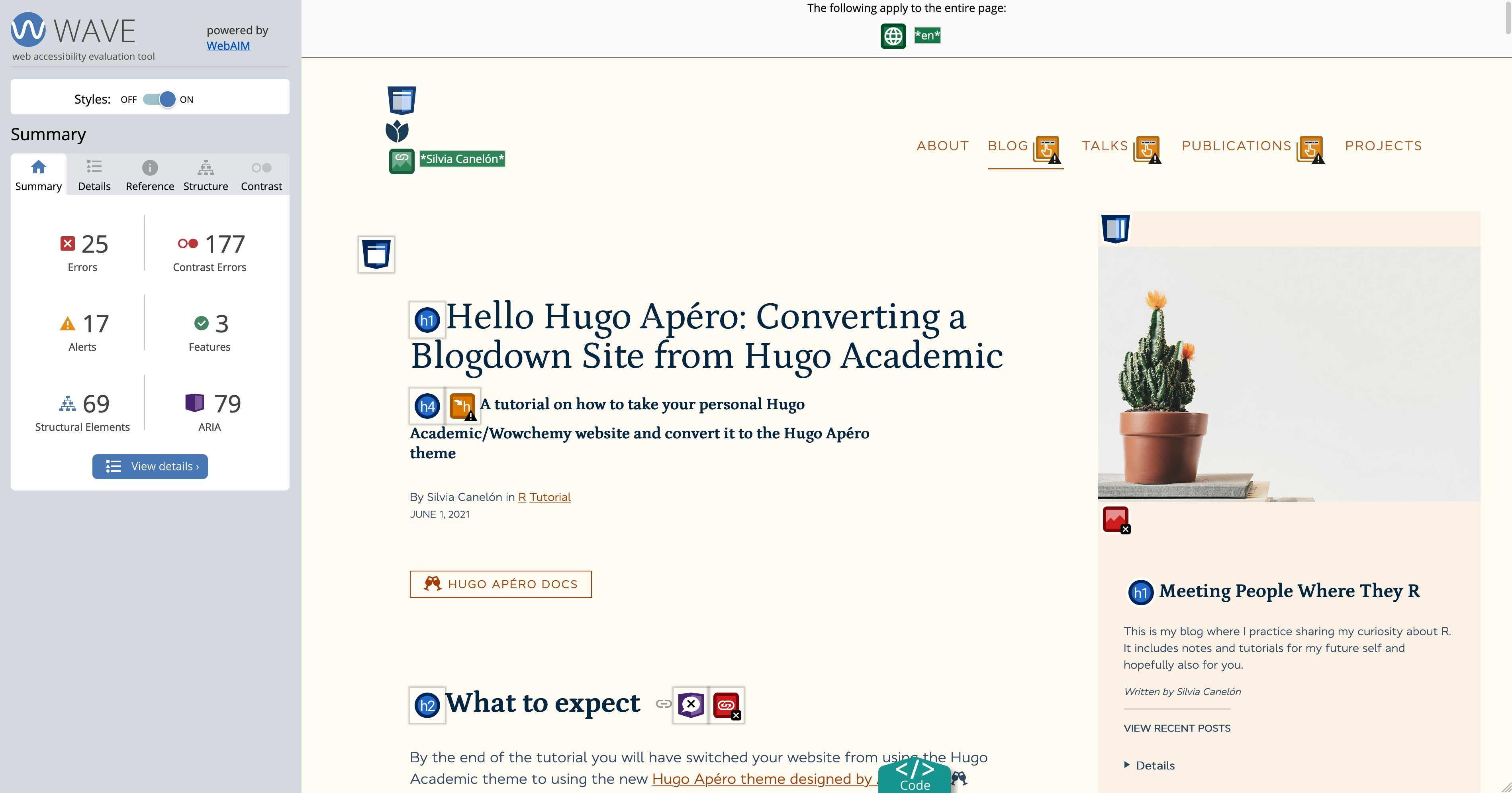
Blog example
Link: https://silvia.rbind.io/blog/hello-hugo-apero/
Audit results:
- 25 errors
- 1 x Missing alternative text
- 24 x Empty link
- 177 contrast errors
- 177 x Very low contrast
- 17 alerts
- 9 x Long alternative text
- 1 x Skipped heading level
- 1 x Broken same-page link
- 6 x Redundant title text
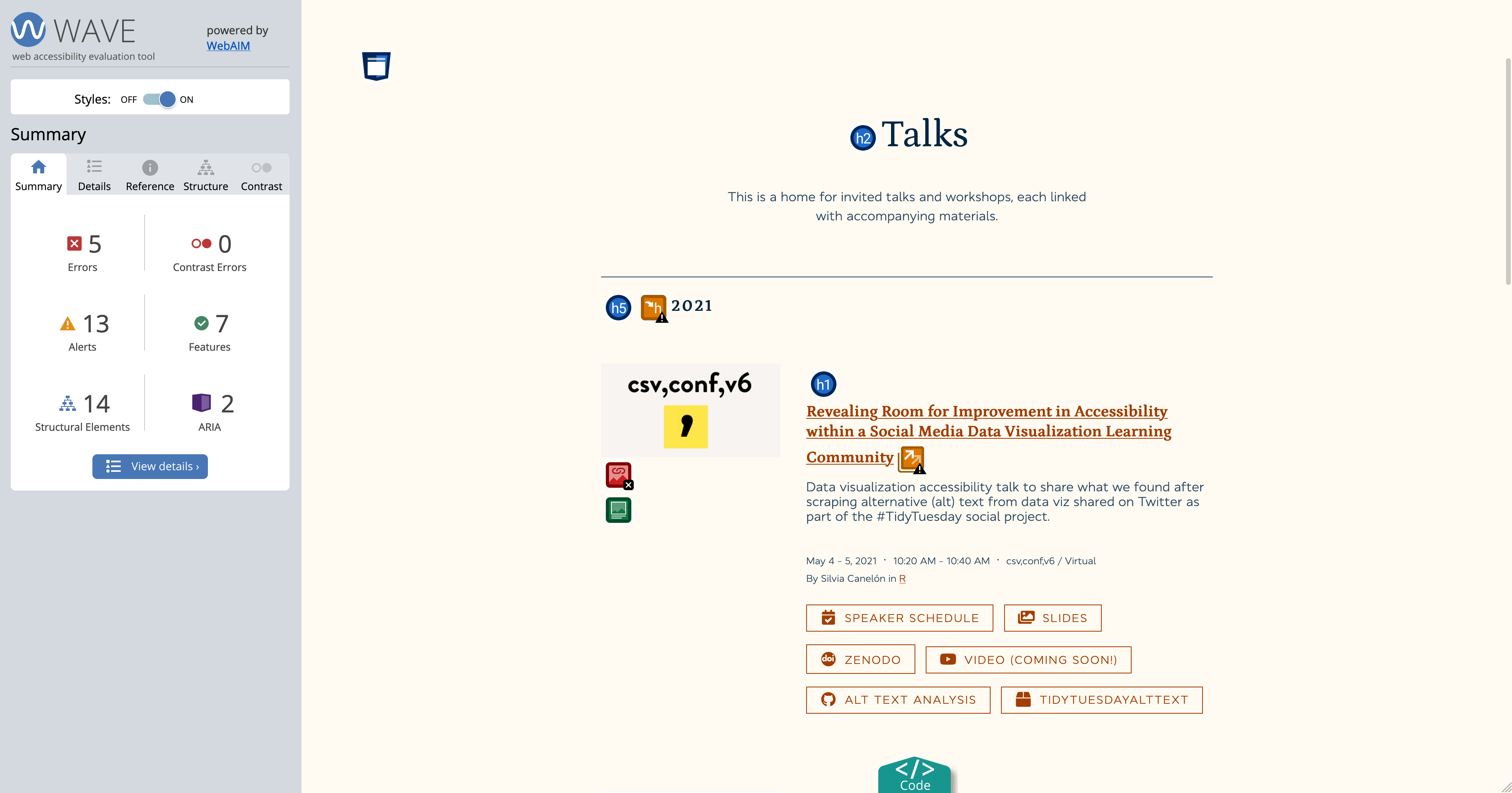
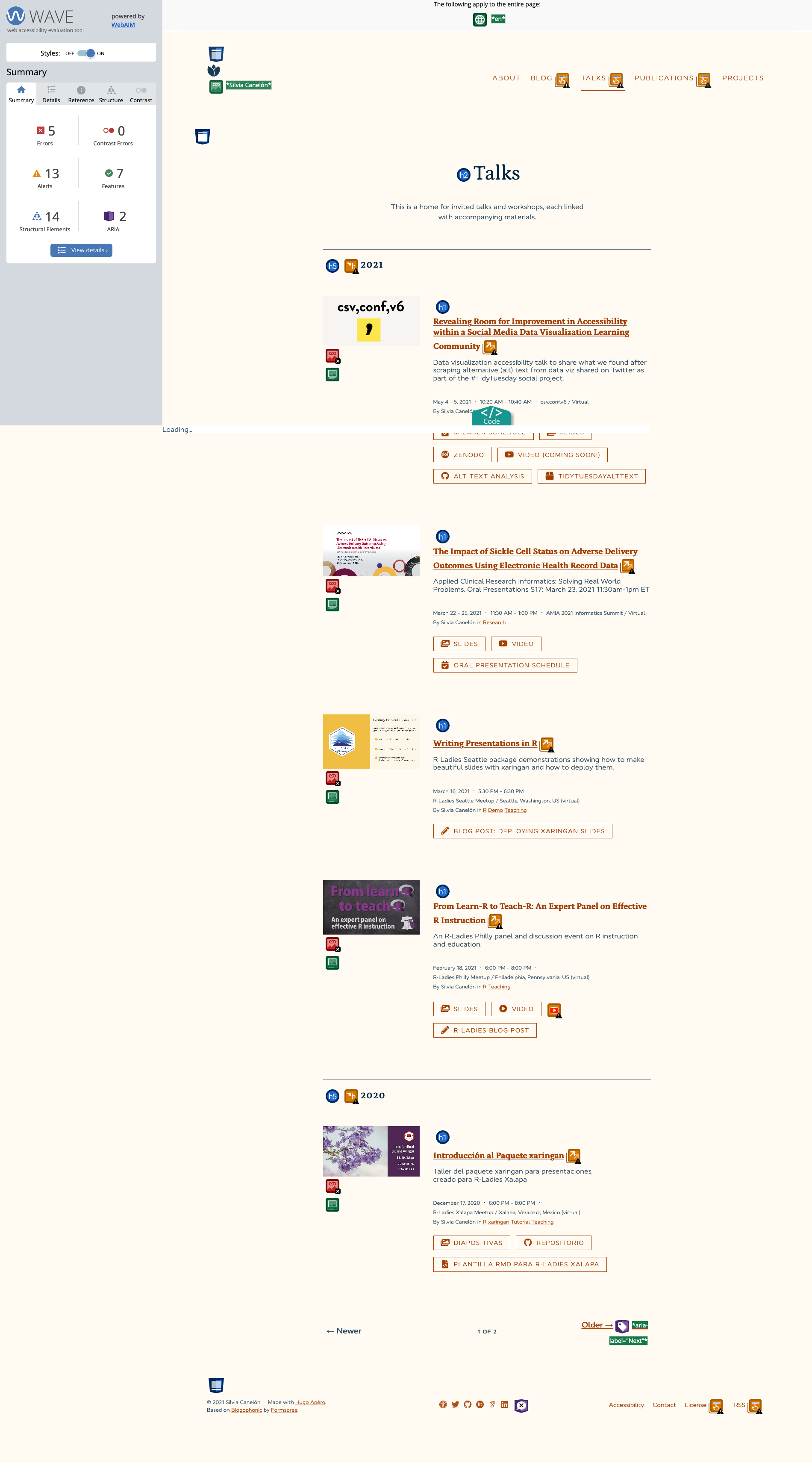
Talk page
Link: https://silvia.rbind.io/talk/
Audit results:
- 5 errors
- 5 x Linked image missing alternative text
- 13 alerts
- 5 x Linked image missing alternative text
- 2 x Skipped heading level
- 5 x Redundant link
- 5 x Redundant title text
- 1 x YouTube video
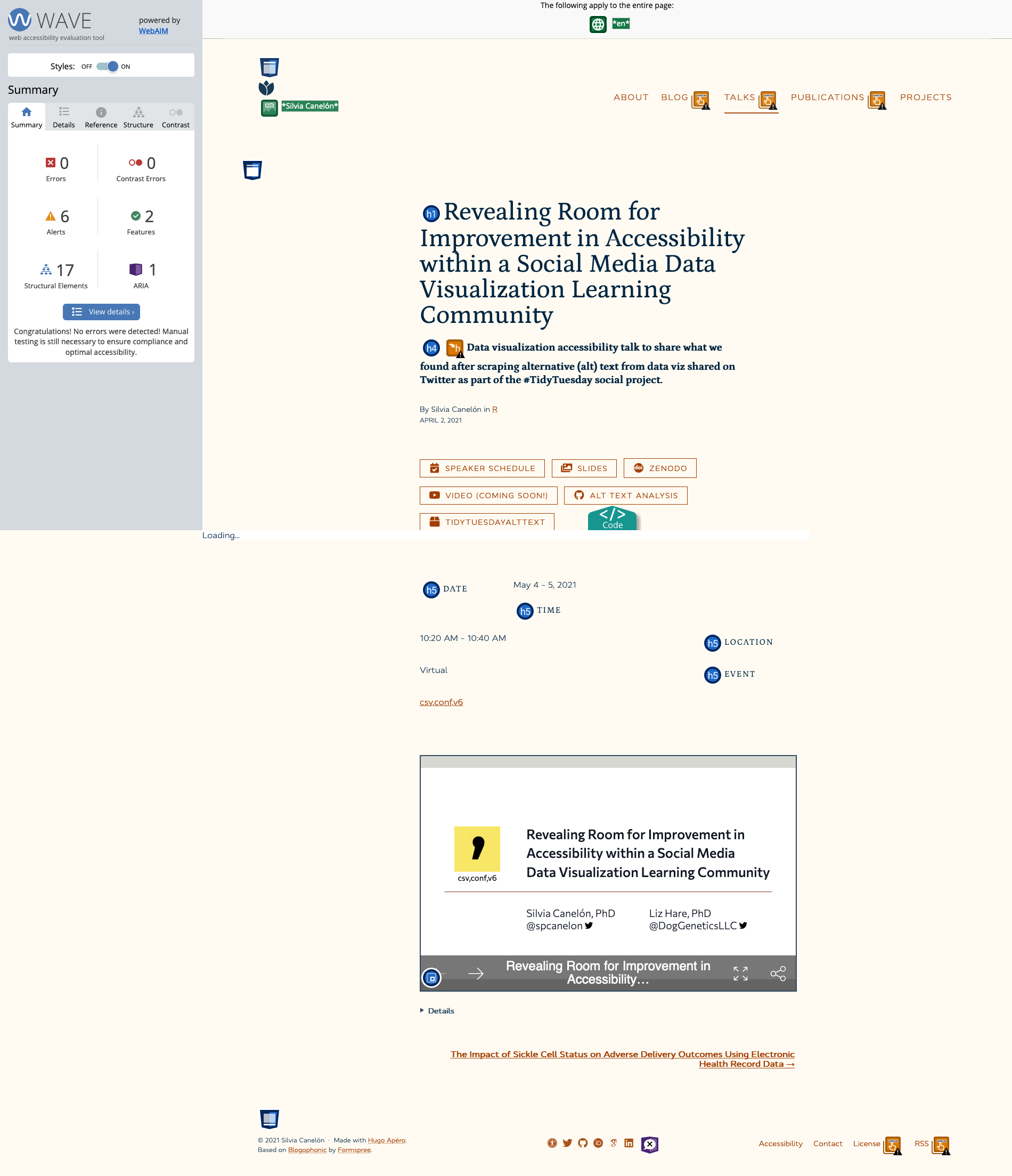
Talk example
Link: https://silvia.rbind.io/talk/2021-data-viz-accessibility/
Audit results:
- 1 error
- 1 x Empty link
- 6 alerts
- 1 x Skipped heading level
- 5 x Redundant title text
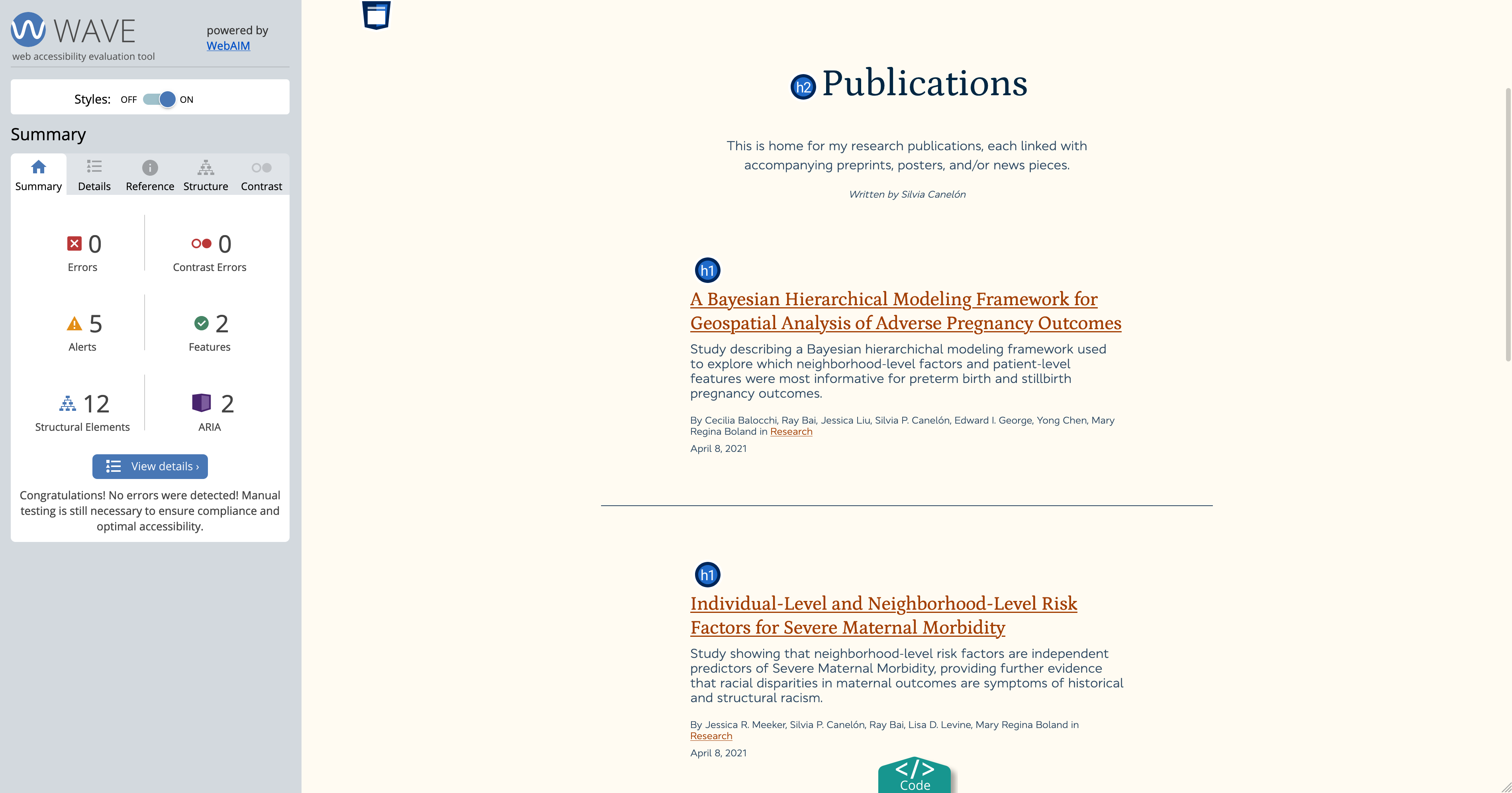
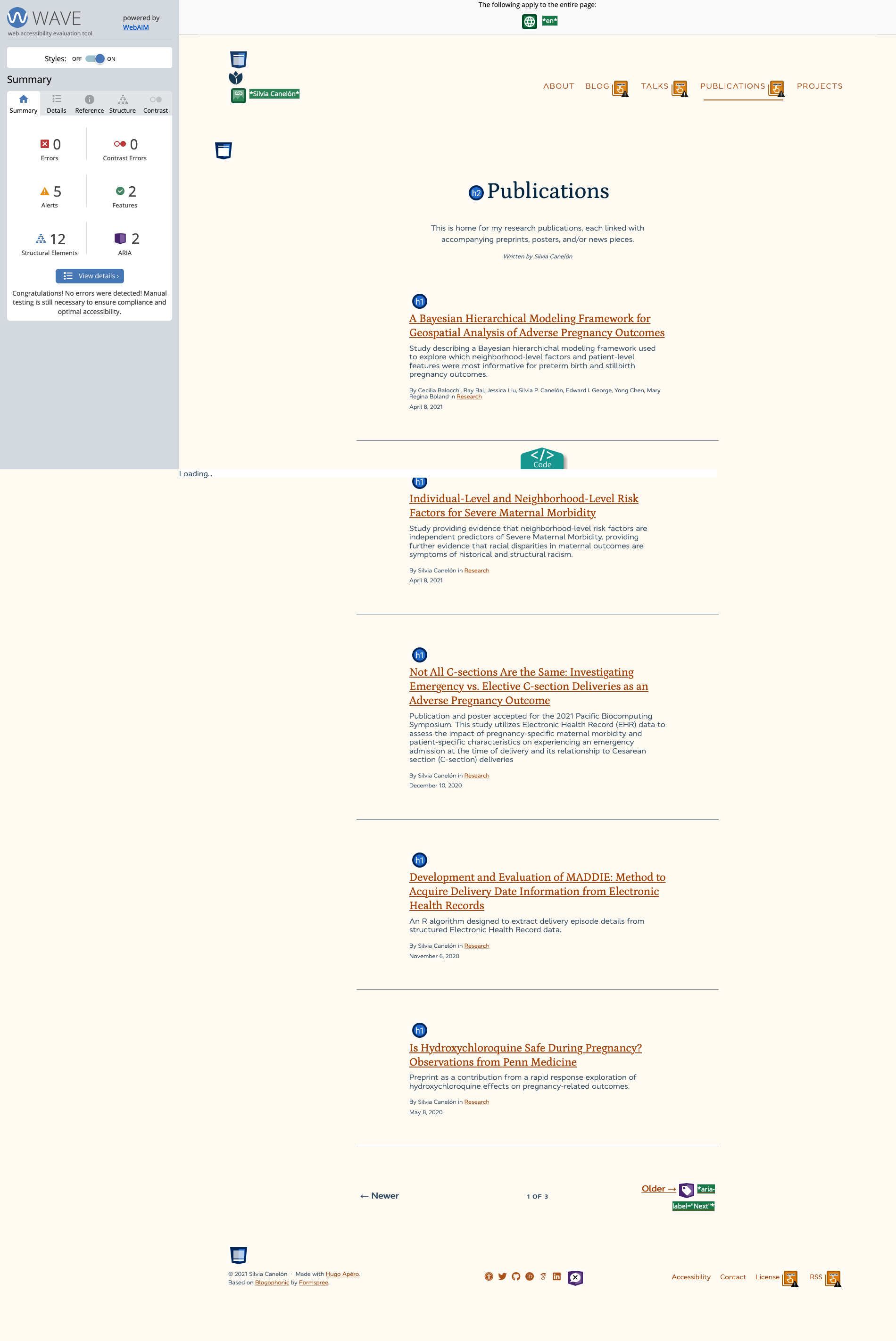
Publication page
Link: https://silvia.rbind.io/publication/
Audit results:
- 0 errors
- 5 alerts
- 5 x Redundant title text
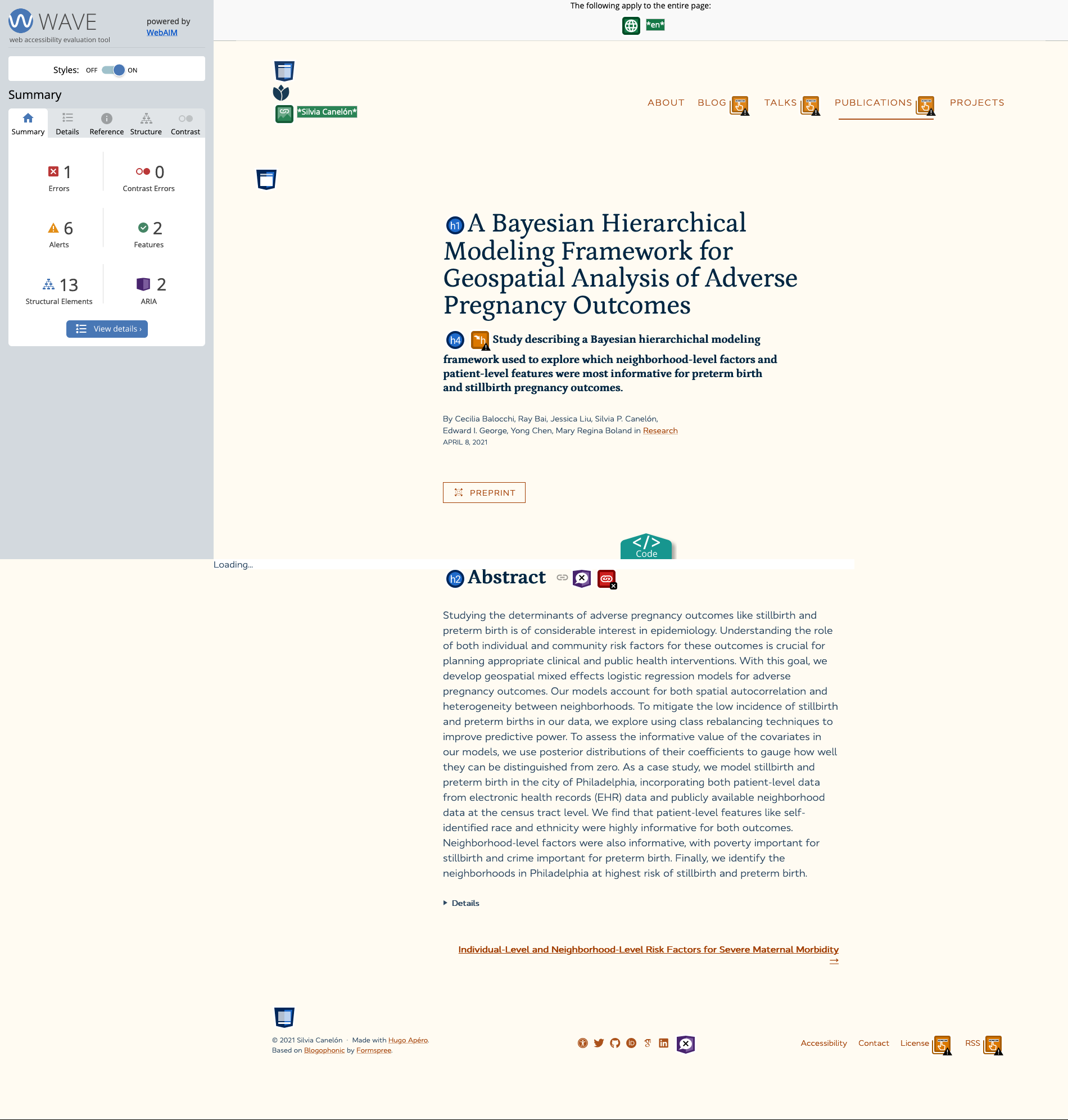
Publication example
Link: https://silvia.rbind.io/publication/2021-geospatial-analysis-pregnancy-outcomes/
Audit results:
- 1 errors
- 1 x Empty link
- 6 alerts
- 1 x Skipped heading level
- 5 x Redundant title text
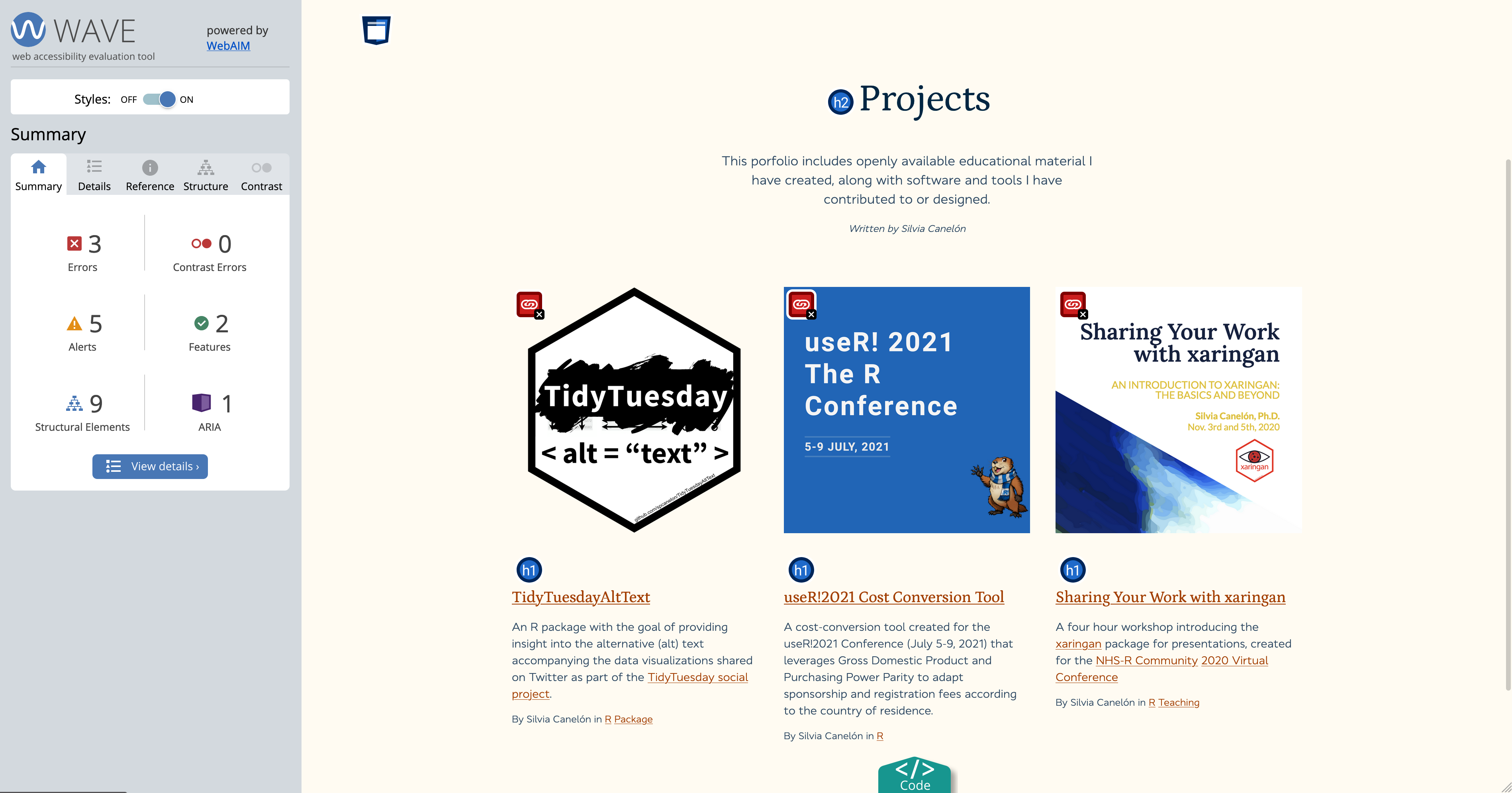
Project page
Link: https://silvia.rbind.io/project/
Audit results:
- 3 errors
- 3 x Empty link
- 5 alerts
- 5 x Redundant title text
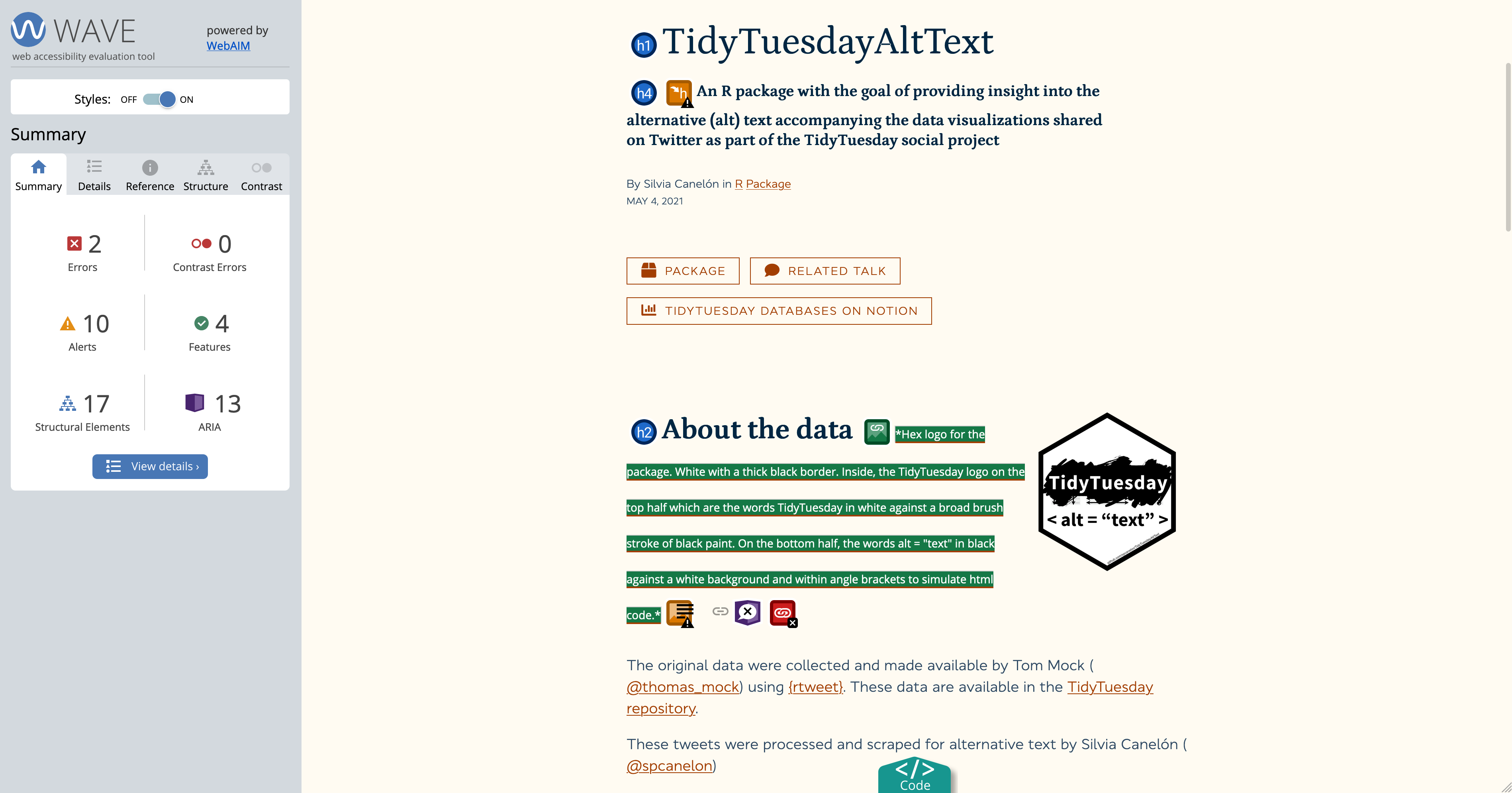
Project example
Link: https://silvia.rbind.io/project/2021-tidy-tuesday-alt-text/
Audit results:
- 2 errors
- 2 x Empty link
- 10 alerts
- 3 x Long alternative text
- 1 x Skipped heading level
- 6 x Redundant title text